Social Gifting
Challenge
Introduce social gifting as a way for users to appreciate each other’s music in an authentic way, while exploring the potential for additional revenue stream for Smule. Social gifting started with users sending and receiving stickers for their performances.
My Role
I designed the 1st iteration of the iOS & Android UX flows for sending and receiving gifts. I also flexed my visual design skills and created some stickers for the Indian market, which you’ll find here.
Outcome
Between the feature launch in Q2 2019 and Q4 2019, over 1.5+ million gifts were being sent within Smule daily 🎉.
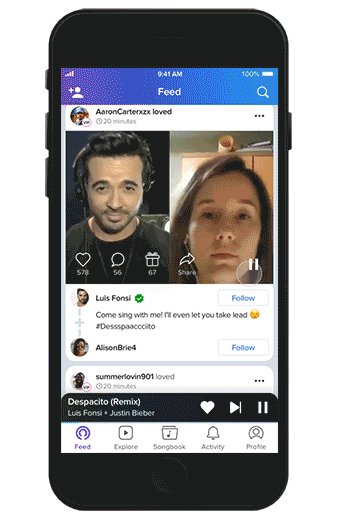
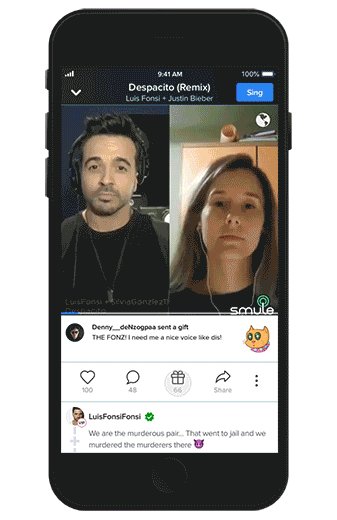
Final Product
Context
Social Gifting was conceived as a new feature within Smule to get users to build deeper connections and show appreciation in an authentic and sincere way. This was developed in the wake of feedback from the users that “likes” were no longer a real representation of appreciation since it was so easy to hand out.
User Research - Defining the “Gifts”
In order for Social Gifting to take off, we had to really nail down what tangible form the “gifts” could take. It had to be something they found value in giving or receiving. At the same time, we were mindful of building something that could quickly adapt to or evolve based on the success of the feature. We settled on stickers, inspired by the many ways in which the users interact with each other: showing encouragement, expressing amazement, celebrating an achievement, showing admiration or simply having fun.
Since we were starting at zero, it was an all-hands-on-deck situation, where everyone on the design team took on the task of creating these stickers. I took this opportunity to dabble in Illustrator and After Effects. Some of the static stickers I made can be found here, while the animated ones are here :
A New Virtual Economy
Similar to gaming apps, a separate currency and economy was created to allow users from across the world to buy and send gifts to each other.
As this could potentially replace our future paywall, I designed and tested different versions of it.
User Journey
I was responsible for defining the user journey and identifying where in the app users are most likely to turn to this feature to express themselves. Since performances are a big part of the app experience, and users also mentioned during interviews that it is the combination of both a performer and the content that would elicit such a response from them, I recommended that we lead with that.
Mapping out the user journey allowed me to drive alignment with my product and engineering partners on the user flow with this new feature.
Information Architecture
We were introducing new forms of information and wanted to figure out the best way to present that to the users. Per our flow, users can send a gift with or without a message, for a piece of content they wanted to react to/appreciate. Users, especially recipients of these gifts, expressed a desire to be able to access this information at a later date. The challenging thing about organizing this relationship was the information hierarchy.
Focus is on the gift
Focus is on the performance that was gifted.
Focus is on the gift giving user
The only way to figure this out was to test it in the wild - 4/5 users tested said they’d be most interested to know the who (user) more than the what (gift) or why (performance).
Design System
Social gifting was introducing some new patterns to our design system. I was responsible for testing and establishing patterns with respect to how these gifts are ordered and organized on a given page, while ensuring parity between design patterns across iOS and Android
Gift Collection View
Gift Catalog View
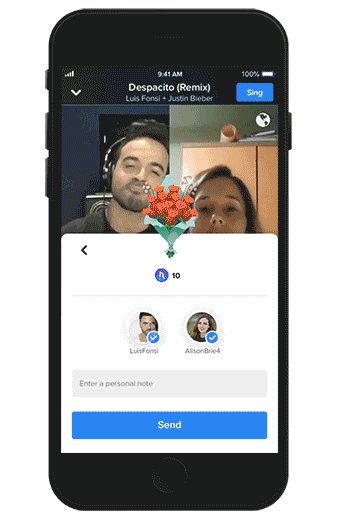
Gift Selection Preview
Launch & Follow-Ups
Gift Collection View
What I got from my initial test, was that while users wanted to see who sent them the gift, they didn’t necessarily want to see it upfront. There was a thrill in displaying all these paid gifts that the initial design didn’t quite capturing. I proactively worked on a version that was an improvement on the original.
Before
A feed-like listing of all the gifts received.
After
A gallery view of all the gifts received.
Clicking into an individual gift on the gallery view lets users see details on who gifted it to them and for which performance.
Personal Message Visibility
We realized after the launch that gift senders did not expect that message to be visibly publicly to everyone other than the intended recipient. Lucky for us, only 7% of gift senders included a message. So the decision to redesign this component without the message was an easy one. This way we could also reclaim some prized screen real estate.
An exploration where other viewers of the performance see only who sent the gift and what gift.
Another exploration with a different placement of the message.
Final Thoughts
“What is in it for me?”
There was plenty of backlash within the Smule community at initial launch - especially among the serious-almost-professional singers on the app. Still we persisted and kept the stickers vibrant and interesting. Looking back, I think what would’ve made this feature a lot more compelling for users all round is if senders also received some immediate benefit in participating in this exchange.
So after the launch, we did a short design sprint exploring a badging system as a way of recognizing the “big spenders”. But we quickly realized that badging had the potential to cover a lot more ground than just this one problem we faced.
Lessons Learnt
This was a key revenue generating feature for Smule for which I led the UX research and design. While I sketched out and designed all the different flows for this feature, recommending on one or two options at a time for each flow forced me to prioritize the user and defend my design decisions to the team. Especially with a new, large feature such as this, I realized that it was important to be thorough in my own understanding in order to be able to convince the rest of the team on what was the right thing to do.